شرح طريقة تثبيت اضافة مواضيع ذات صلة وسط المشاركات بشكل تلقائي
سأشرح اليوم طريقة اضافة مواضيع ذات صلة بشكل تلقائي وسط المواضيع لتحسين
السيو seo وزيادة عدد الزوار ، وقد كنت شرحت في موضوع سابق طريقة اضافة اعلانات ادسنس وسط الموضوع بشكل تلقائي
. من المعروف ان مواضيع ذات صلة هي عبارة عن روابط من نفس التسمية لها
علاقة بالموضوع الذي تكتبه . ومن مزايا ظهور مواضيع ذات صلة وسط المشاركات
انها تساعد كثيرا في زيادة عدد الزوار وتحسين الروابط الداخليه او ما يعرف
بالباك لينك الداخلي pack link . ومن مزاياها ايضا انها توفر عليك مجهود
وضع الروابط بشكل يدوي حيث تعمل هذه الاضافة تلقائيا ، ومن وجهة نظري يجب
على كل مدون ان يستعمل هذه الأضافه وان تكون موجودة في مدونته .
للبحث داخل القالب : ctrl + f
للتراجع عن الخطوه : ctrl + z
شرح طريقة تثبيت اضافة مواضيع ذات صلة وسط المشاركات بشكل تلقائي :
ملاحظه :للبحث داخل القالب : ctrl + f
للتراجع عن الخطوه : ctrl + z
1- الخطوة الأولى :
خذ نسخة احتياطية من القالب تجنبا لحدوث اي خطأ ، انتقل الى لوحة تحكم بلوجر ثم المظهر ثم تحرير html وابحث عن العلامة </head> وضع فوقها مباشرة الكود التالي- قم بالبحث عن الوسم </head> وفوقه مباشرة ضع الكود التالى :
<b:if cond='data:blog.pageType == "item"'> <script type='text/javascript'> //<![CDATA[ var relatedSimply = new Array(); var relatedSimplyNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedSimply[relatedSimplyNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') {relatedUrls[relatedSimplyNum] = entry.link[k].href; relatedSimplyNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedSimply[i];}} relatedSimply = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedSimply.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedSimply.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedSimply[r] + '</a></li>'); if (r < relatedSimply.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');} //]]> </script> </b:if>
.
الخطوة الثانية :
الآن ابحث عن العلامة ]]></b:skin> والصق فوقها مباشرة الكود التالي :
.related-simplify ul li:nth-child(odd){background:#fefefe}.related-simplify ul li:last-child{border-bottom:1px solid rgba(0,0,0,0.1)}.related-simplify ul li:before{content:'\f138';font-family:fontawesome;position :absolute;margin:0 4px 0 9px;color:#2ecc71;overflow:hidden;transition:all .3s}.related-simplify ul li:hover:before{content:'\f138';font-family:fontawesome;-webkit-animation:bounceleft .3s alternate ease infinite;animation:bounceleft .3s alternate ease infinite}.related-simplify a{color:#0383d9;font-size:13px;margin:0 30px 0 0;}.related-simplify a:hover{color:#0383d9;text-decoration:underline}.related-simplify ul li:nth-child(n+4) {display :none;}@-webkit-keyframes bounceleft{from{-webkit-transform:translateX(0)}to{-webkit-transform:translateX(3px)}}@keyframes bounceleft{from{transform:translateX(0)}to{transform:translateX(3px)}}
- الخطوة الأخيرة :
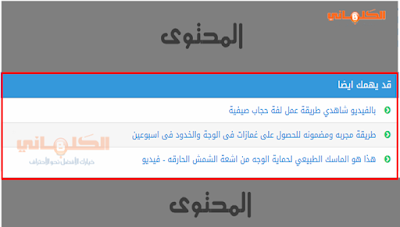
ابحث عن العلامة <data:post.body/> ستجد منها كثر من واحده ، عادة الثالثه هي المطلوبه ويمكنك تجريب اكثر من واحده ، والصق بدل منها ( اي احذفها والصق بدل منها ) الكود التالي :ثم احفظ القالب وعاين الأضافة<div expr:id='"post1" + data:post.id'/><div class='related-simplify'><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=3"' type='text/javascript'/></b:if></b:loop></b:if><h4>قد يهمك أيضا</h4><script type='text/javascript'>removeRelatedDuplicates();printRelatedLabels();</script></div><div expr:id='"post2" + data:post.id'><p><data:post.body/></p></div><script type='text/javascript'>var obj0=document.getElementById("post1<data:post.id/>");var obj1=document.getElementById("post2<data:post.id/>");var s=obj1.innerHTML;var t=s.substr(0,s.length/2);var r=t.lastIndexOf("<br>");if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}</script>
أكتب الكود هنا